『SEOに強いホームぺージ制作』
佐藤あさみです。
WordPressサイトを私や他の業者に依頼しても、
「引き渡ししてもらった後、使いこなせるか心配。。。」
というお声を時々頂戴します。
というわけで、
【イチから丁寧に!WP投稿、使いこなしテクニック】
をご紹介したいと思います!

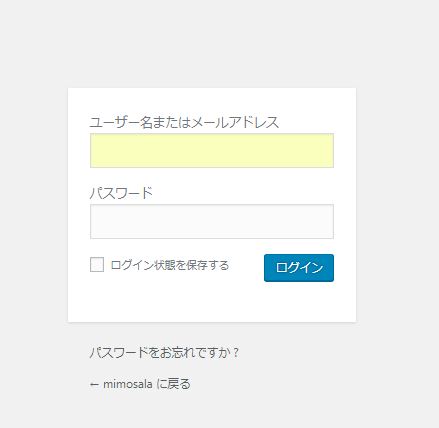
まずは基礎!ログイン方法

「ログインなんて、IDとパスワード入れればできるでしょ」
はい、そうなんですが。。。
私がWPを使い始めた初期によくやっていたのは
①「えーっと、ログインURLが分からない。」
「WordPressのホームぺージに行けばいいのか?」
②「ログインIDってどこで設定したっけ???」
です。笑
なので説明しておきますね!
WordPressのログインURLはサイトによって違う
例えば、このサイト「mimosala.net」ならば
ログイン画面のURLは
【http://mimosala.net/wp-login.php/】
になっています。
つまり、ドメインによってログイン画面が違うってことですね。
更に
【http://mimosala.net/以下○○】
の以下○○の部分(サブディレクトリと呼びます)に
ワードプレスが入っている場合もあるので、
そうすると
【http://mimosala.net/以下○○/wp-login.php/】
がログイン画面となります。
このログインURLは
WordPressをサーバーにインストールした時に決定します。
なので、
ご自身でインストールした方は必ずメモを、
人にやってもらった方はちゃんと聞いておいてくださいませ。
ちなみに
ログインID、URLも
WordPressをサーバーにインストールした時に決めます。
なのでインストール後の画面はメモメモ( ..)φ です。
記事を投稿する方法
ログインしたら、記事投稿してみましょう!
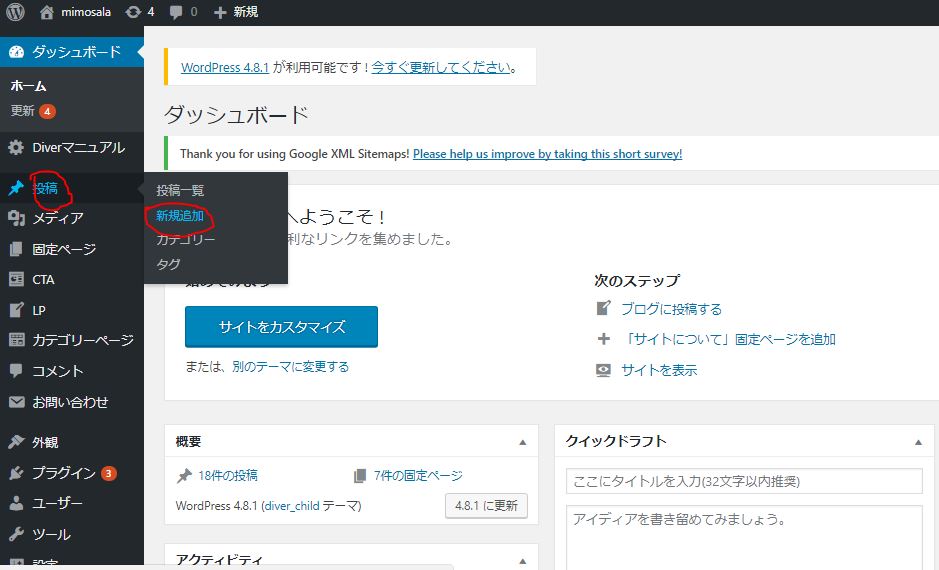
ログインすると『ダッシュボード』という画面に進むので、
左のメニューから
【投稿⇒新規追加】を選んでみましょう。

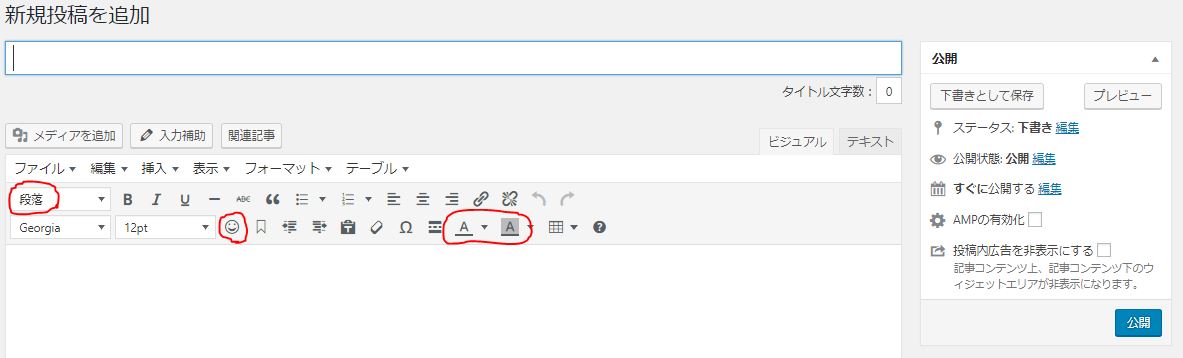
すると投稿画面が。

見慣れないと
「なんか難しそう・・・」
と思ってしまいそうなグレーの画面。
しかし!!
アメブロみたいにゴチャゴチャしておらず、
どこに何があるのか、全体的に
アメブロよりUIが分かりやすく出来ているので、
慣れたらアメブロよりも簡単に更新できますよ 💡
ちなみに上記の画像の赤丸付けた3つ、
【段落】【絵文字・文字】
の部分はこの後説明しますね!
画像はどうやって挿入するの?
投稿ぺージの左上(もしくは投稿ぺージ外だと左のメニュー一覧に)
【メディアを追加】(メニュー欄なら【メディア→新規追加】)という項目があります。
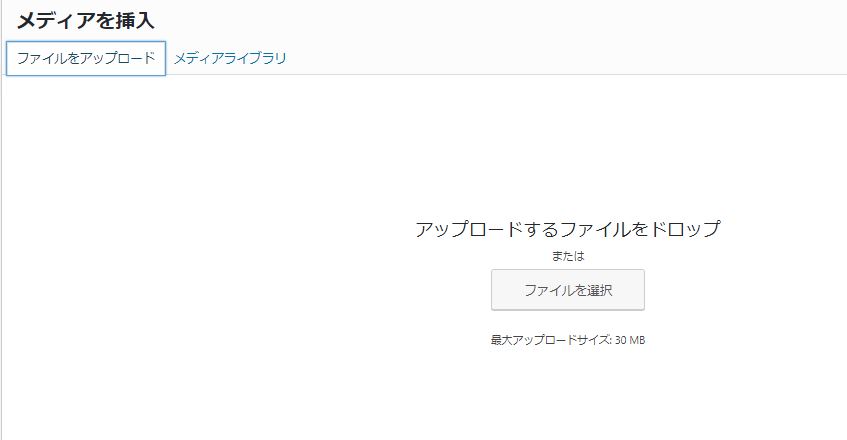
クリックしてみるとこちら。

メディアを挿入と出てきたら
左のタブ【ファイルのアップロード】の画面に
画像をドラッグ&ドロップで入れると、メディアフォルダに入ります。
右下の【投稿に挿入】を押すと
投稿画面に反映されます。
ちなみに投稿画面上で、画像ファイルのサイズを変えたりすることができます。
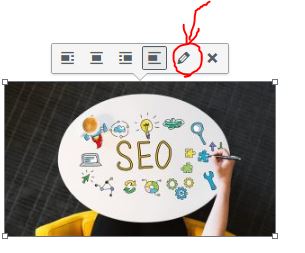
編集したい画像をクリックすると
画像の上にこんなマークが出てくるので、
この鉛筆マークを押すと、サイズ変更などの画面が現れます。

記事を書くのが楽しくなる【プラグイン】♪
WordPress、初期設定だと
文字の装飾が限られていたり、
絵文字がなかったり。。。ちょっと不便なんです。
なので、
【プラグイン】から
【TinyMCE Advanced】
をインストールしてみましょう。

すると、設定によって、
絵文字ボタン 😈 や、文字の背景色変更(これです)、
区切り線を一発で入れるボタン↓これ。
などなど、ボタンの追加が出来るので、
記事の投稿がより、やりやすくなります♪
記事投稿ぺージのアレコレ
記事投稿ぺージを開くと、
右の方にカテゴリーを選ぶ項目があったり、
WordPressのテーマ(アメブロでいうスキン)によっては
下の方にボタンや入力窓がたくさんあったりします。
これはテーマによって機能が変わってくるのですが、
だいたいに共通している部分でご紹介しますね。
段落って何?設定したほうがいいの?(中級)
投稿ぺージの左上の方(【メディアを追加】ボタンの下あたり)に
【段落】というプルダウン選択項目があります。
段落、つまり【見出し】を付けることが可能になります。
見出しというのは、
視覚的に見やすくする効果だけではなくて、
段落ボタンで見出しを付けると
『h1、h2、、h3・・・タグ』という
タグを付与してくれます。
この見出しにより
SEO的にも「見やすいサイト」と評価され
またGoogleからのロボットが巡回しやすくなるので、結果SEO対策に効果的なんです。
ちなみに
h1タグは記事タイトルに自動的にくっつく場合が多いですので、
h2(つまり見出し2)を大見出し、
h3を小見出しといった感じで使用します。
このあたりは使用法の注意もあるので、また言及しますね。
アイキャッチって?
↑ちなみに前述の話ですが
この線が、このサイトの【見出し2】になってます(笑)
投稿画面の右下の方に
【アイキャッチ画像に設定】というボタンがあるかと思います。
ココから画像を設定すると、
トップページの投稿一覧などの画面で、その画像が表示されます。
アメブロと違うのは、
アメブロだとブログの一番上に掲載した画像がアイキャッチになってしまいますが、
WordPressだと選べる、くらいの感じです。
投稿してみよう!
記事が完成して、画像もいれたならば、
あとは投稿するだけ!
テーマによってこのボタン回りがすこーしだけ違いますが、
【下書き保存】
【プレビュー】
【公開】
は同じなので、
プレビュー確認してOKならば
いざ公開しちゃいましょう!

いかがでしたか??
慣れればアメブロより簡単だと、私は感じています!
是非、習うより慣れろ♪で使ってみて下さいね!